Workspace setup
// updated 2025-12-18 18:08
Setting up essential software
- Code editor
- i.e. Visual Studio Code (others exist but we will use this)
Starting a new project
- Open Visual Studio Code
- File > New Window
Project folder setup
In the Welcome screen, let's create a project folder:
- Click on "Open..." and create a new folder anywhere
Working on the project
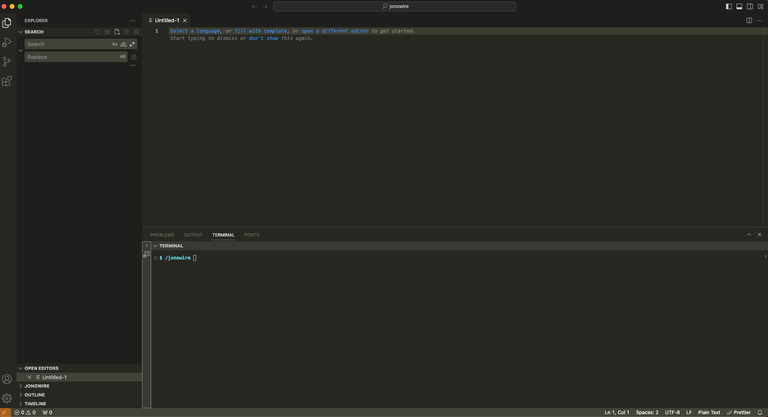
We should now see something like this:

We can divide this interface into three main parts:
- Left "sidebar" (a bird's eye view of our project + dev enhancements)
- Search: complex functionality for finding-and-replacing!
- Open editors: what files we have open
- Timeline: what steps we've taken
- "Code-editing space" (allows splitting to work on more than one file!)
- Bottom "command space"
- Terminal: (we will explain below)
We can fully customize Visual Studio Code, so that the sidebar can also appear on the right; VS Code has a lot of flexibility in the arrangement of its "panes"!
Command-line view
In addition to using the Finder (or File Explorer), we can have a command-line (aka Terminal) interface, that will help us navigate through folders and files:
- On the top VS Code application bar, let's try View > Terminal
- At the bottom of VS Code, a Terminal panel will appear
- Here we can enter commands like
lsto list the folders and files of our project
Saving the workspace
We will continue working on the project later but let's save the "workspace":
- File > Save Workspace as...
- Let's save this file outside of our project folder with a workspace name
(When we open this workspace file later, it will tell Visual Studio Code what files to re-open!)
Other things to do
As we become comfortable with Visual Studio Code, we can also enhance our "developer experience" via:
- Extensions (optional language-specific helper plug-ins)
- Configurations (e.g. keyboard shortcuts)
- Using AI to help you "vibe code"
For now, have fun with Visual Studio Code and enjoy!